こんにちは、バフェットソローです。
レーザーカッター Cubiio 2を購入しました。本記事では、Cubiio2で扱える加工ファイルについて書こうと思います。
他のCubiio2についての記事は下記になります。
環境
前提として、記事を執筆している時点(2021/2/28) での環境は下記です
- 本体Firmware:1.0.4
(注意:公式HPでは1.0.3が配布されていますが、PCソフト(Cubiio2 Assistant)上で1.0.4がDLできます) - iOS アプリ (Cubiio2):V1.13-1
- Mac アプリ(Cubiio2 Assistant):1.0.6 build-7
- LaserWeb: 4.0.996
Cubiio2でデザインを加工するには?
大きく分けて3つの方法があります
- アプリ・ソフトに加工ファイルをアップロードする(対応ファイル形式は次のセクションで書きます)
- Cubiio2アプリ上でデザインを作る
- Cubiio2アプリ上でCubiio側が用意したデザインを使う(Cubiioアカウントへのログイン必要)
Cubiio2アプリでできるデザインやCubiio側で用意されているデフォルトデザインは非常に簡潔であるため、1の別に用意した加工ファイルをアプリにアップロードすることがメインであると思います。
Cubiio2で使用可能なファイル形式
Cubiio2 アプリで使用できるファイル形式は下記のようです。
- cub( CubiioオリジナルのFile形式)
- 画像
- SVG
- G-Code

ただ、Appで試したところ、SVGファイルは”読み込む”選択はできるのですが、いくつかファイルを読み込んでみたのですが、何にも表示されませんでした。
そのため、SVGは現状では、アプリに直接読み込みできないと考えておいたほうがいいかも知れません。
また、Cubiio2 の公式YouTubeではG-Codeを作るためのソフトとして、Inkspace と LaserWeb4 が挙げられています。そのため、やはりSVGなどのベクターファイルはアプリでは(少なくとも積極的には)サポートしてないと考えられるかと思います。
他のレーザーカッターのソフト・アプリではAiやSVGなどを読み込めることもありますが、現状ではCubiio2 のアプリ・ソフトではそのままでは読み込むことができず、これは少し残念な点ではあります。今後の改良に期待しています。
例えば、同様の家庭用レーザーカッターFABOOLを作っているSmartDIY社が出している「SmartDIYs Creator」では 「png、jpeg、jpg、bmp、gif、tiff、tif、svg、dxf」のファイル形式が読み込み可能です。
現状では、画像ファイル以外については、G-Codeを作成してからアプリで読み込ませるのがいいかと思います。
デザイン作成
デザインは画像データとベクターファイルが使用できますが、画像データは特段問題もないと思いますので、ここではベクターファイルに触れます。
ただ、この記事を読むような人は私より詳しいと思いますので、ソフト自体については簡単にだけ触れます。
ベクターファイル(SVG) 作成ソフトで有名なのは下記でしょうか。
- イラストレーター(有料)
- Affinity Designer(有料)
- Inkscape(無料)
- Gravit Designer(無料)
もし自分が既に使っているソフトがあればそれを使えばいいと思います。
もしまだソフトを持っていなければ、Cubiio側でInkscapeでG-Codeを作成するExtensionを紹介していますし、無料ですので、とりあえずInkscapeを使ってみるのが良いかと思います。
単にソフトとして、値段・使いやすさ・機能のバランスを考えると、個人的にはAffinity Designerをオススメします(私はイラストレーターとAffinity Designer両方使っています)。iPad版もあり、使いやすいです。
レーザーカッターの加工サービスやファブラボでのAiファイルのみの受け付けていることが多いのですが、Cubiio2ではG-Codeをアップロードできるので、G-Codeに変換できるならば何でもよく、SVGが作れればOKです。
G-Code作成
デザインができたら、SVGからG-Codeを作成します。
Cubiio2 の公式YouTubeではG-Codeを作るためのソフトとして、Inkscape と LaserWeb4 が挙げられています。
LaserWeb4はウェブベースのソフトなので環境に関係なく使用することができます。また、Inkscapeと違いExtensionのインストールなどが不要ですので、使い始めやすく、最初はLaserWebを使ってみるのが良いかと思います。
私もこのLaserWeb4を使いました。
Cubiio2のYoutubeでもLaserWebを使ったSVGからG-Codeへの変換方法について紹介されています。
LaserWeb4でのG-Code作成については、これだけでもそれなりの量になりそうなので、別途記事を書こうかと思います。
Inkscapeの場合は、Inkscapeのインストールに加えて、設定変更とExtensionのインストールが必要になります。
下記公式HPのクイックガイド内で詳しく述べられています。

Inkscapeについてもいずれ書こうかと思います。
G-Codeアップロード
G-Code作成したらそれをアップロードします。
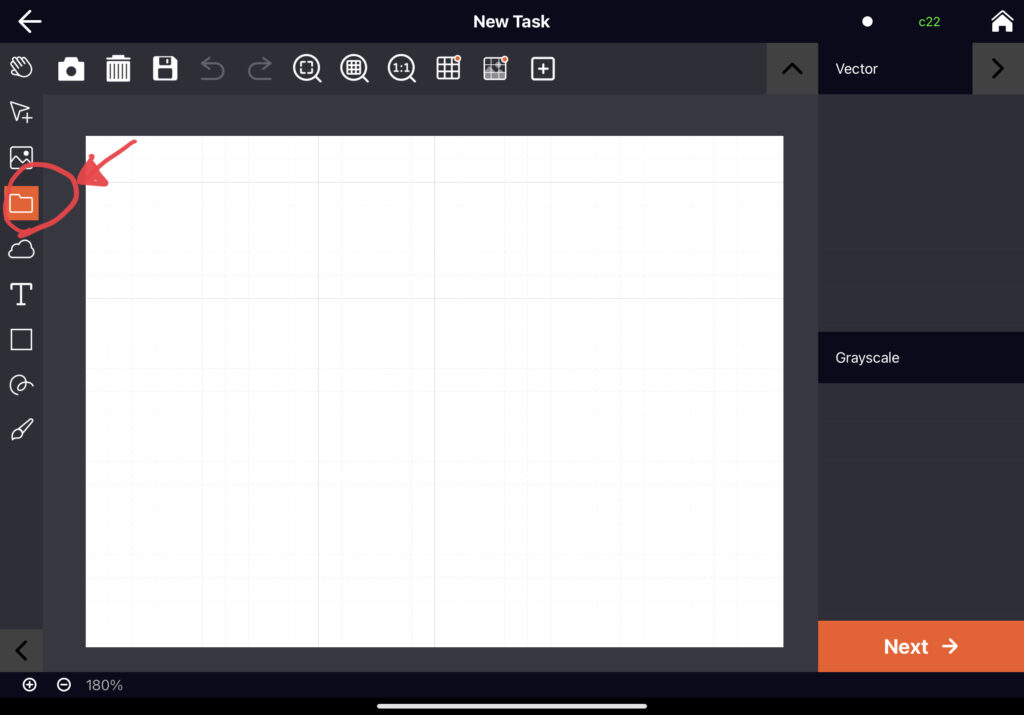
iOSアプリ

フォルダのアイコンからファイルをアップロードできます。
以前も記載したのですが、iphoneでもできるのですが、画面が小さく操作性が非常に悪いため、iPadもしくはiphone Maxシリーズでやるのがおすすめです。
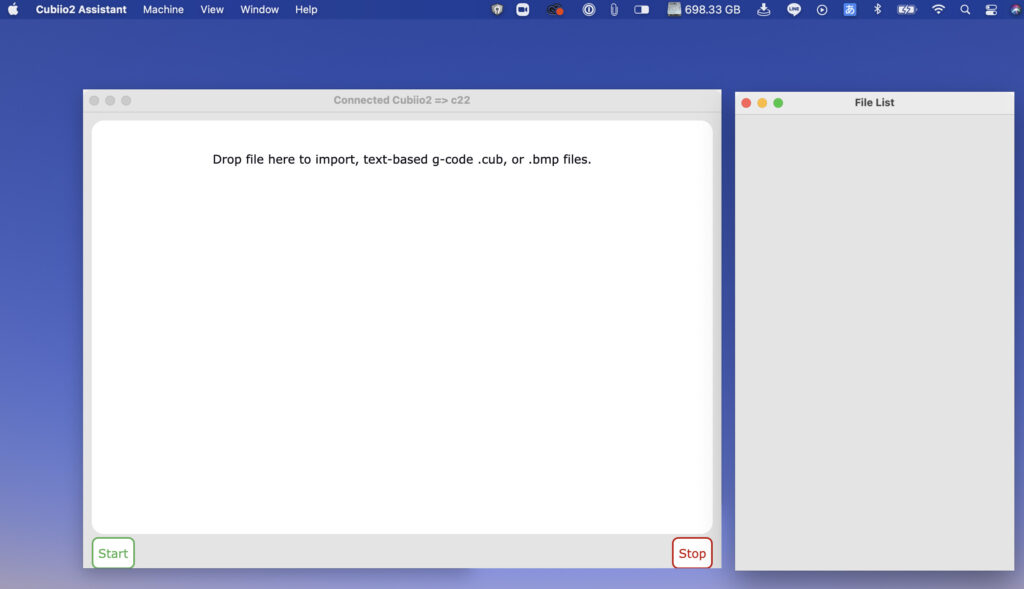
Mac ソフト

ドラッグアンドドロップすることで、アップロードできます。
ただ、PC版のソフトは、iOS/Androidアプリと比較するとできることが少なく、簡易であり、プレビューも無いため、可能であればiOS/Androidアプリを用いたほうが良いかと思います。
注意点(アプリの問題点?)
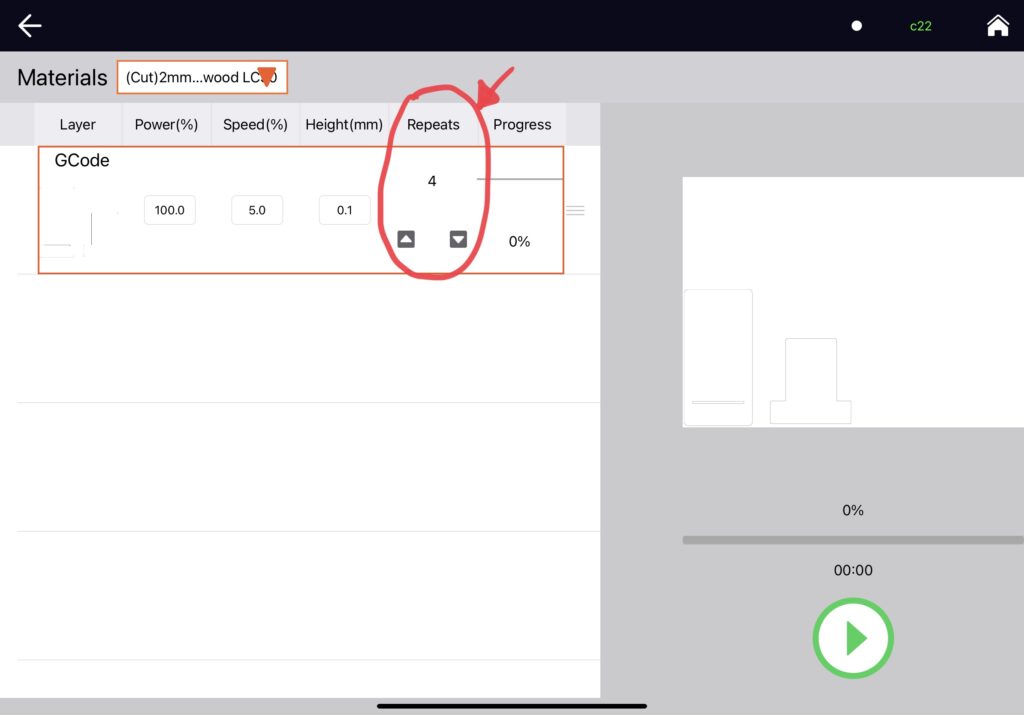
カットの際には何度か同じ箇所を繰り返し照射する必要があります。
Cubiio2では、アプリ上の加工のセッティングの中で、繰り返し数(Repeat)を設定できます。

しかし、場合によって繰り返しした時の位置がずれることが生じてしまいました。
(原因は現在まだ解明できてません。。。もっと色々テストしてみようと思っています。)

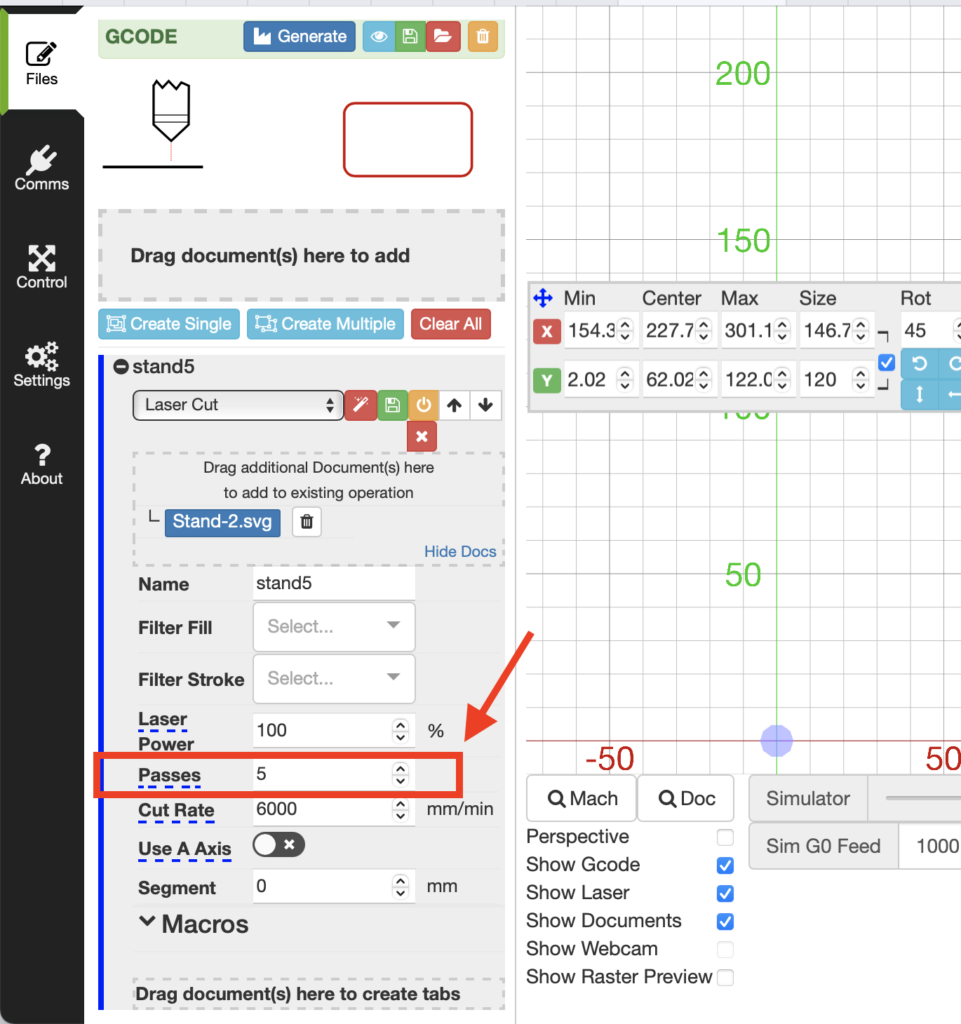
これを防ぐために、Cubiio2のアプリ側ではなく、G-Codeを作る際に繰り返しの数(Pass数)を予め設定することでズレを防げました。
LaserWeb4では下記の”Passes”で指定できます。これで私はうまくいきました。

Cubiio2アプリ上でデザインを作る
iOS アプリ内でも簡単なデザインが描けるようになっています。おそらくAndroidアプリでも同様だと思います。(ただし、PCソフトではできません)
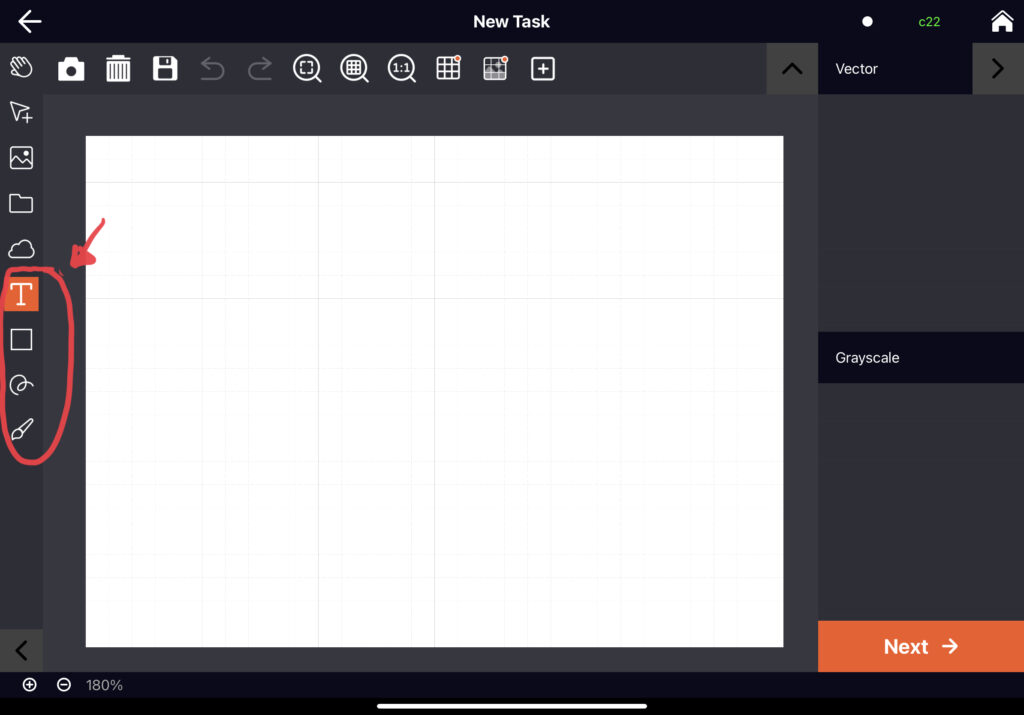
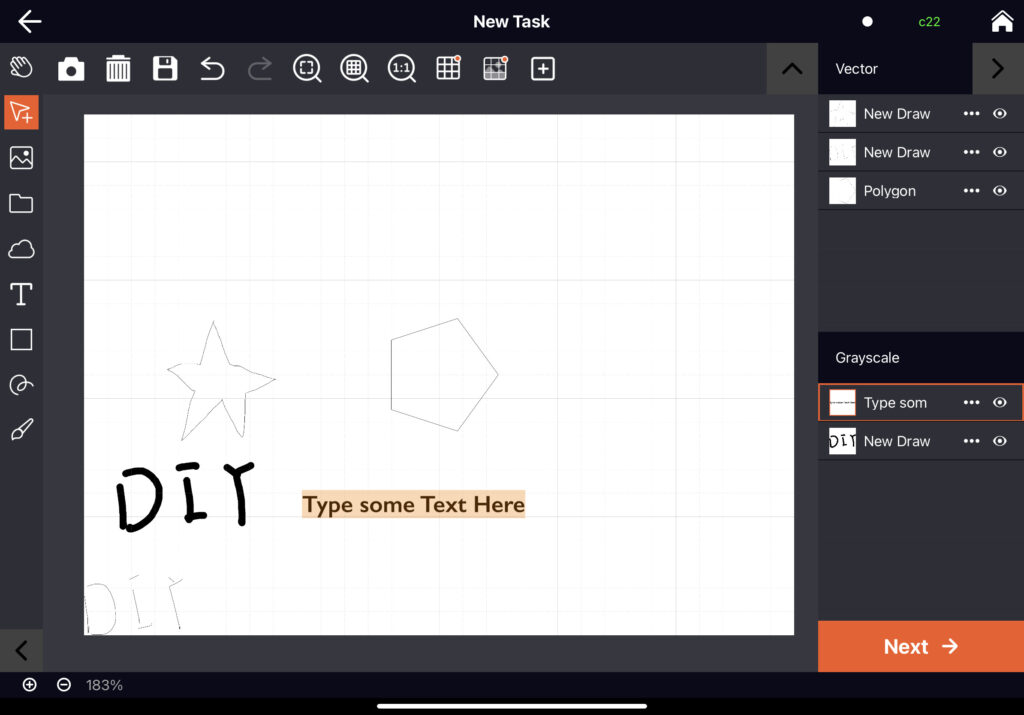
描ける内容は下記です
- 図形(丸、多角形、角が取れた四角、直線)
- 文字(大きさ・フォントは変えられます)
- フリーハンド曲線(ラスター・ベクター両方)
- 写真を取る
非常に簡易的なデザインしかできないため、文字を何かに印字したり、テスト用に使うのが良いかとは思います。


Cubiio2アプリ上でCubiio側が用意したデザインを使う
デザイン数はかなり少ないですが、アプリ内には、Cubiio側が用意してくれているデザインもあります。
数は少ないですが(内容もちょっと微妙ですが)、加工テストにはちょうどいいかと思います。
アプリ内では2箇所からデザインを入手できます。
①Cubiio Doodles
タスク画面の左にクラウドのアイコンがありますので、そのクラウドのアイコンをタップしますと、Cubiio側が用意したイラスト・デザインが出てきます。

② Cubiio Club
(アプリ内でのみ使用可能です)
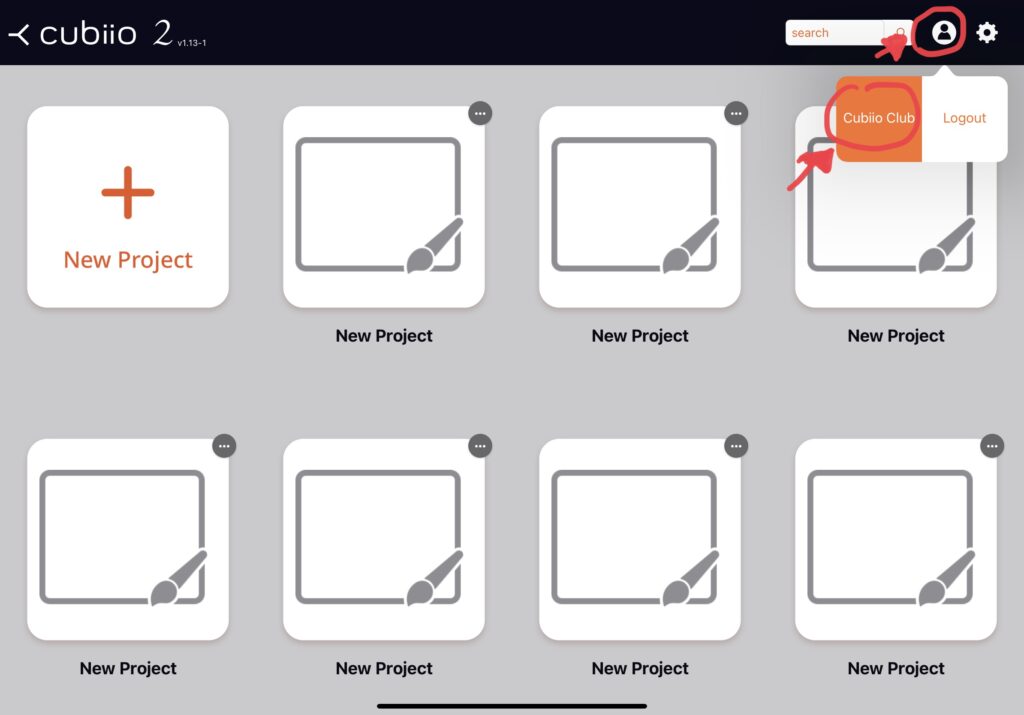
アプリ右上の人のアイコンをタップすると、”Cubiio Club”というのが出てきますので、それをタップします。

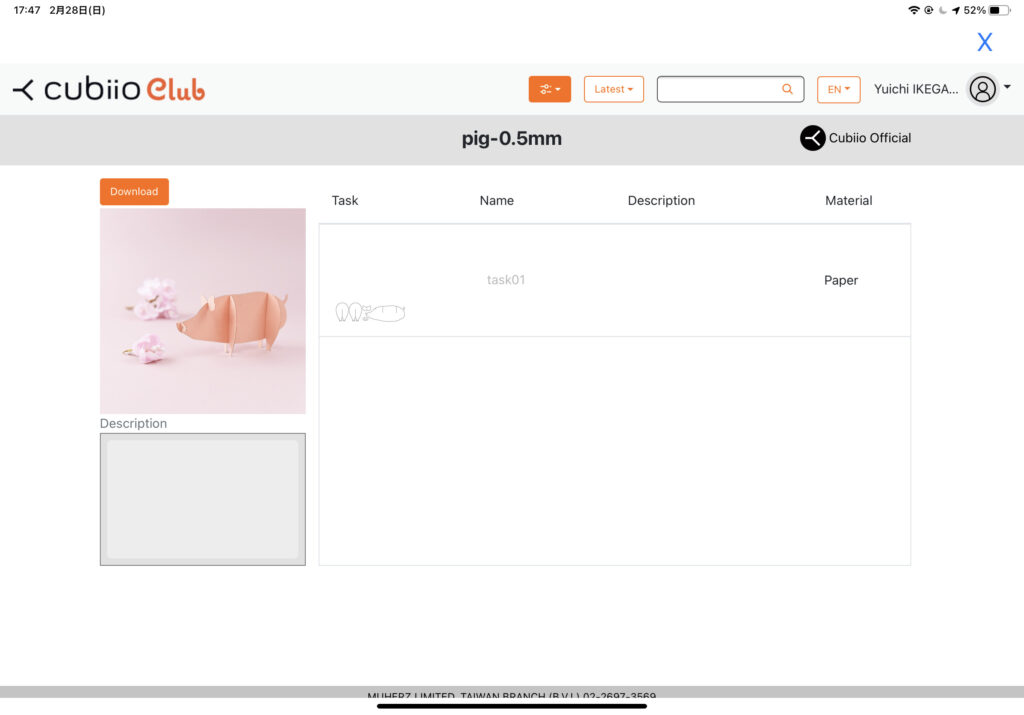
そうすると、色々な加工データがあるサイトが出てきます。

気になったデザインをタップし、”Download”のボタンをタップします。

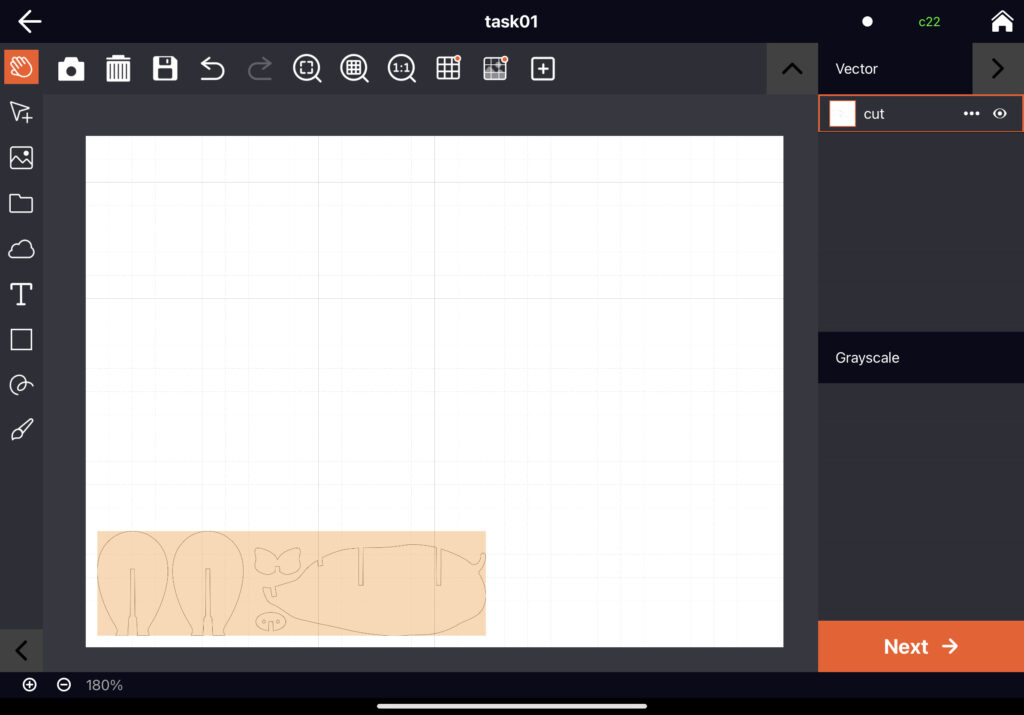
そうすると、タスク内でベクターデータとして読み込まれますので、後は必要に応じて位置を変え、加工するだけになります。







コメント