こんにちは、バフェットソローです。
レーザーカッター Cubiio 2を購入しました。本記事では、Cubiio2の資料と初期の加工使用テストについて書きたいと思います。
Cubiio2の概要と開封&セッティングについては以前の記事で書きましたので、もしよかったら見てみてください。


使い方の資料
Cubiio2の使い方は公式HPにかなりまとまって掲載されています。

マニュアル
日本語のマニュアルは下記公式HPにあります。印刷物で付属していたものと同じでした。
https://cubiio.com/wp-content/uploads/2021/01/Cubiio2-User-manual-v1.2-JP.pdf
クイックガイド
Quick Guideとして、必要な情報がまとまっています。SVG File, G-Codeを作るためののInkscapeのExtentionについての説明なども載っています。

アプリの使い方
アプリの使い方はこのガイドでまとまっています。
https://cubiio.com/wp-content/uploads/2020/12/Cubiio2-APP-GUIDE.pdf
動画
Cubiioの公式Youtubeの再生リストに「Cubiio2 Classroom」というのがあります。
ここに、最初の使い方を説明した13個の動画があります。開封、アプリのインストールから始まり、G-Codeの作り方、アプリの使い方、エクステンションのセッティングなど、初期使用に必要な情報が一通り揃っています。この動画がかなり役に立ちました。
まずはこの再生リストと公式マニュアルを見てみるのが良いかと思います。
また、各動画数分の短い動画ですので、取り付きやすいです。
加工テスト
順番はある程度前後できる箇所もありますが、最初の加工までやることは下記になります
- アプリインストール
- Wifi設定
- 加工ファイル作成
- 加工ファイルアップロード
- 加工素材のセッティング
- サイズ・位置の決定
- 出力設定
アプリインストール
iOS, Android, Windows, MacOS でアプリが利用可能です。
そのため、ほぼ全ての人に対応可能であると思います。
私の環境ではiOSとMacOSになります。この記事ではiOS (iPad)でやります。
ちなみに、iPhoneでもできますが、画面が大きいほうが操作しやすいため、持っている人はタブレットでアプリを使ったほうが使いやすいと思います。
アプリ名は”Cubiio2″でして、検索で普通に”Cubiio2″と入れると出てきます。

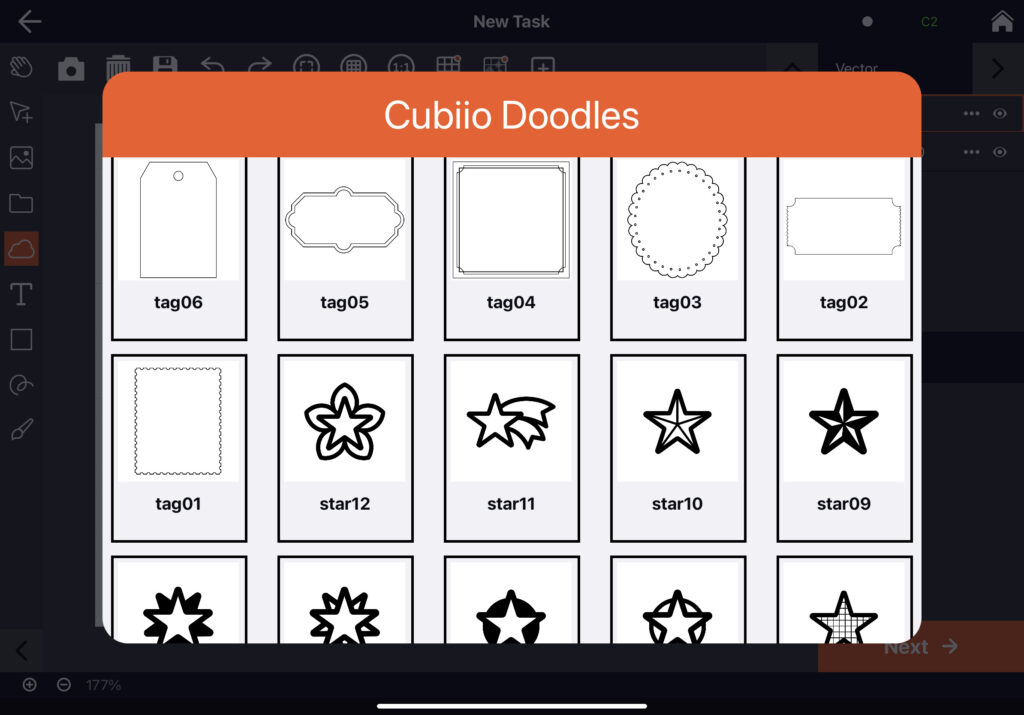
アプリでCubiioのアカウントにログインが求められますが、ログインしなくてもアプリは使用可能です。ログインすると、下記のような、予め用意されたデザインファイルが使用できるようになります。

Wifi接続
アプリをインストールしたら、Cubiio2本体をWifi接続する方法があります。
方法は2つありまして、WPSでの接続とアプリ(ソフト)上で接続する方法です。
WPSのボタンは本体の後ろにあります。
私はアプリ上で接続しました。
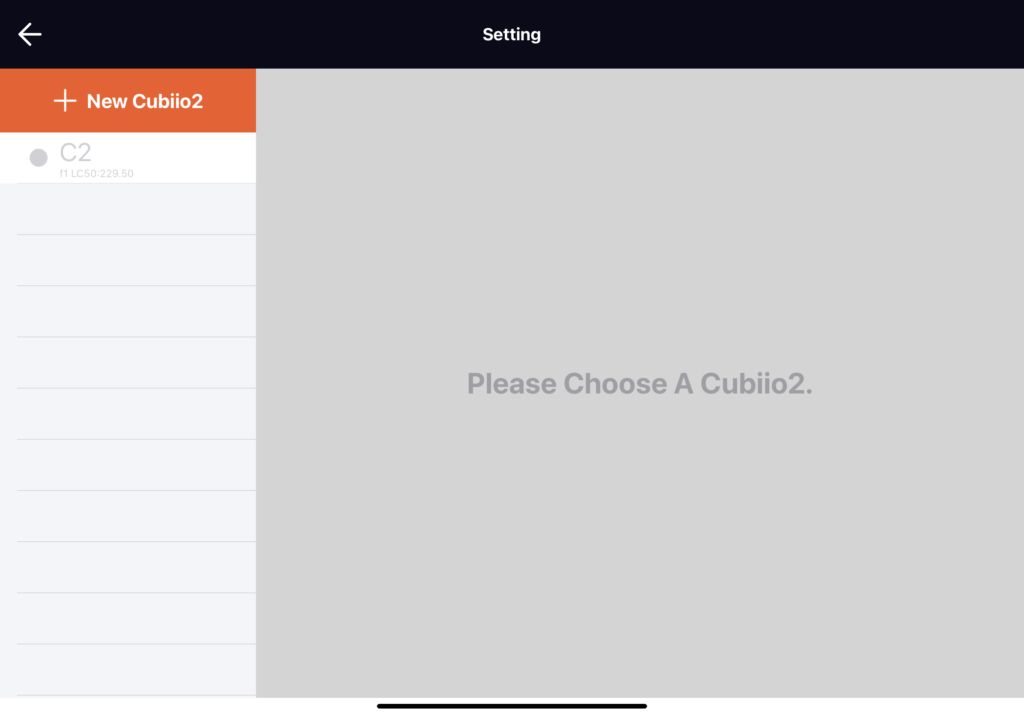
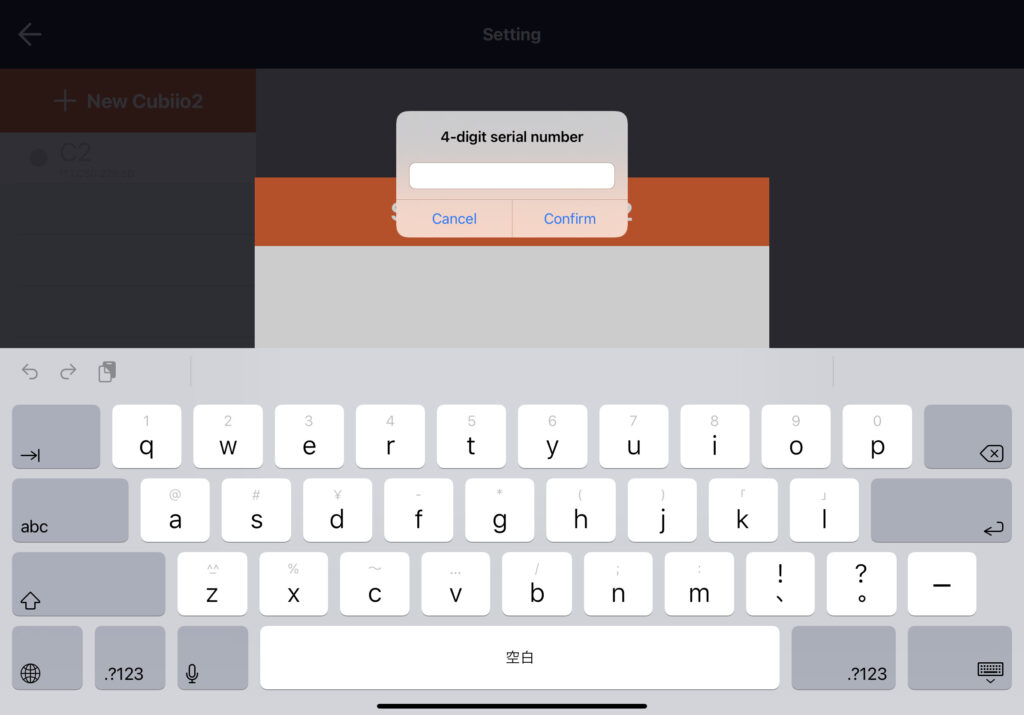
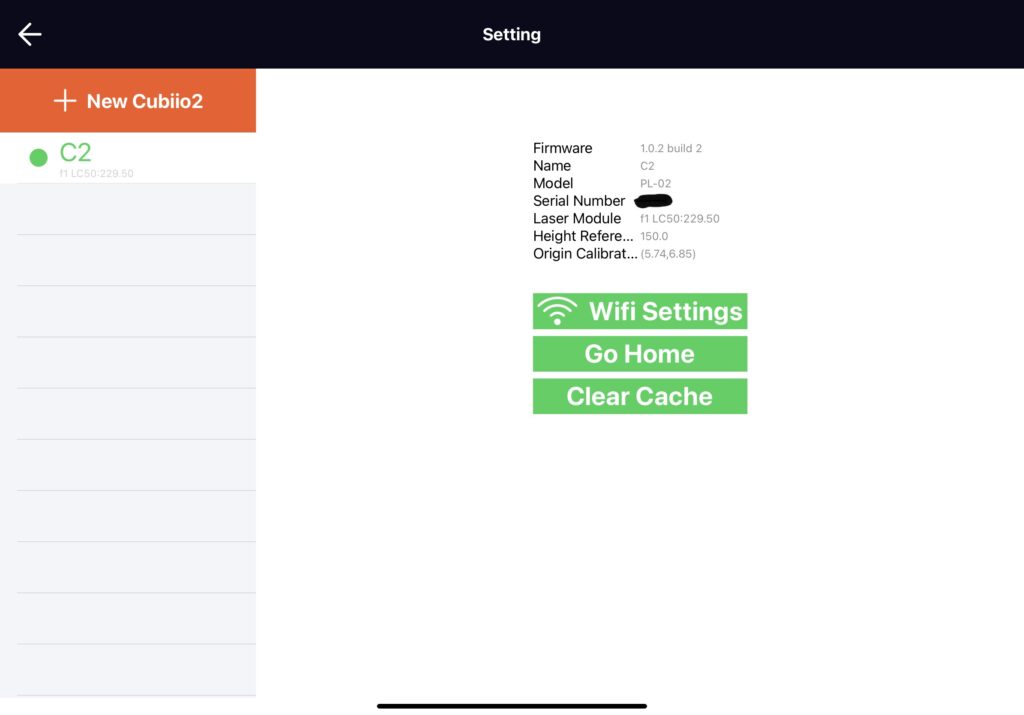
本体後ろにあるSerial No.を入力して接続します。
”Wifi Settings”を押して、Cubiio2の名前と、つなげるWifiのSSID/Passを入れます。接続されるとん名前が緑色になります。



Wifi接続が完了すると、本体のランプが青色から緑色に変わります。

以後は、問題がなければ本体の電源を付けると自動的にWifiに接続されます。
加工ファイル作成&アップロード
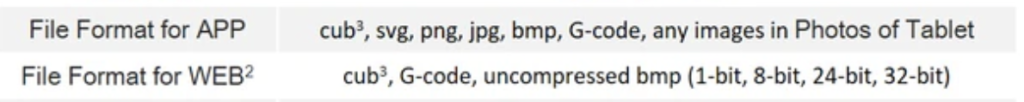
Cubiio2 アプリで使用できるファイル形式は下記のようです。
- cub( CubiioオリジナルのFile形式)
画像 (非圧縮bmp)
SVG
G-Code

ただ、アプリで試したところ、SVGファイルは”読み込む”選択はできるのですが、いくつかファイルを読み込んでみたのですが、何にも表示されませんでした。
そのため、SVGは”現状では”、できないと考えておいたほうがいいかも知れません。
Cubiio2 の公式YouTubeではG-Codeを作るためのソフトとして、Inkscape と LaserWeb4 が挙げられています。G-codeを外部ソフトで作成しアプリ内で読み込むのがいいかと思います。
このCubiio2で扱う加工ファイルについては問題もあり、かなり長くなりそうなので別記事にして今回はかなり省略しようと思います。
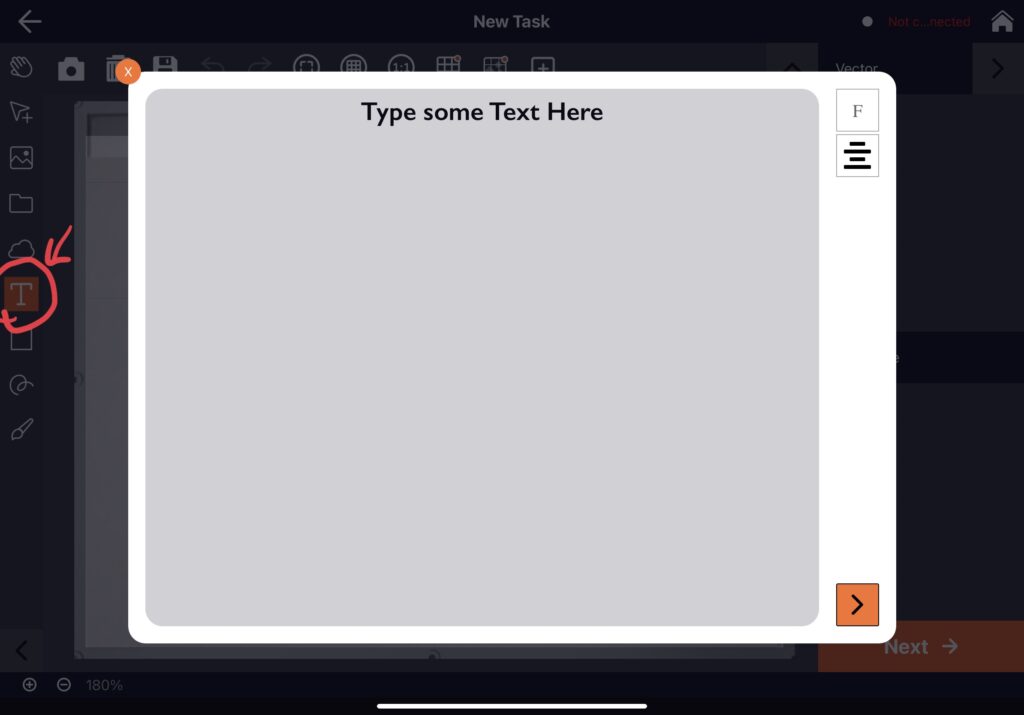
アプリ内でも簡単に図や文字が描けるようになっています。
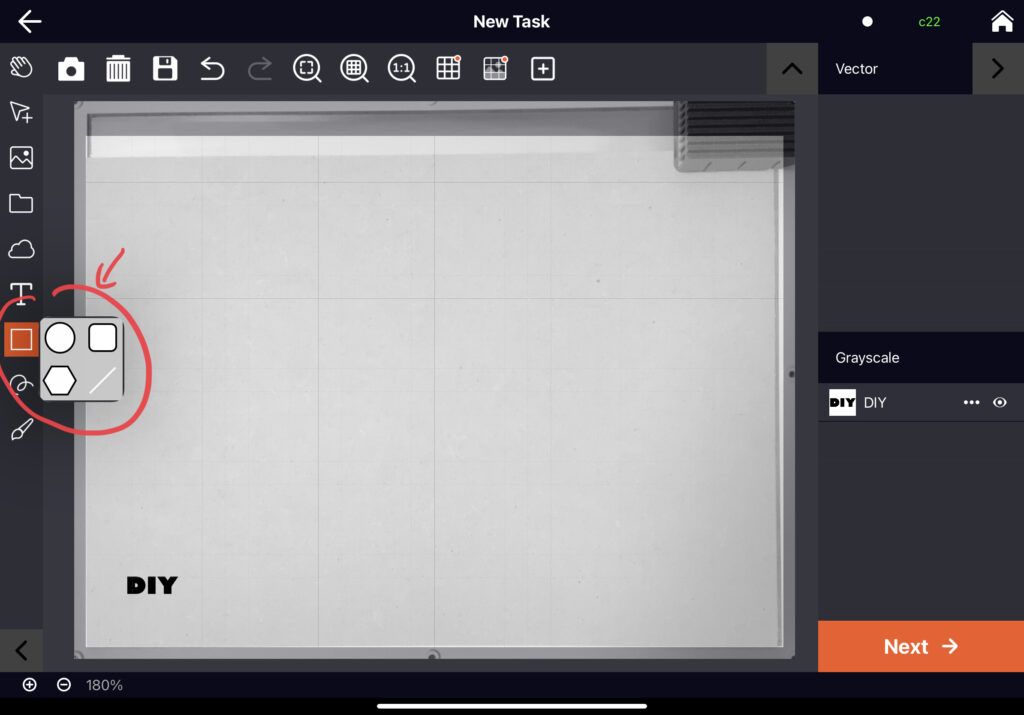
簡単な図形(丸、多角形、角が取れた四角、直線)と文字(フォントは変えられます)、フリーハンド曲線が描けます。
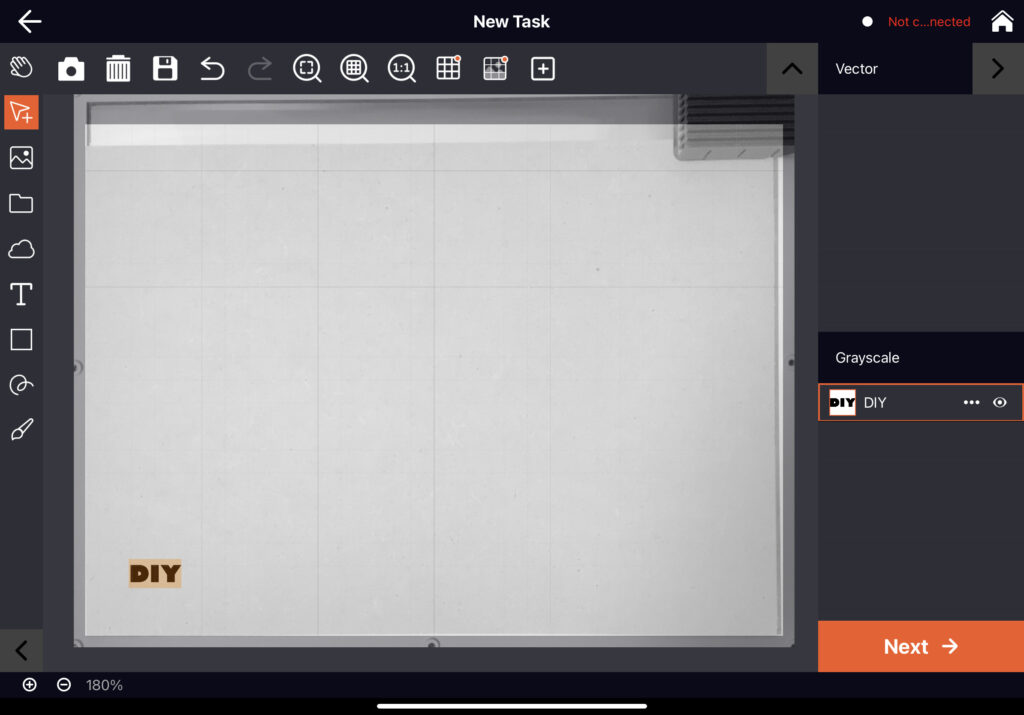
今回は初期テストということで、アプリ内でデザインを作っていこと思います。
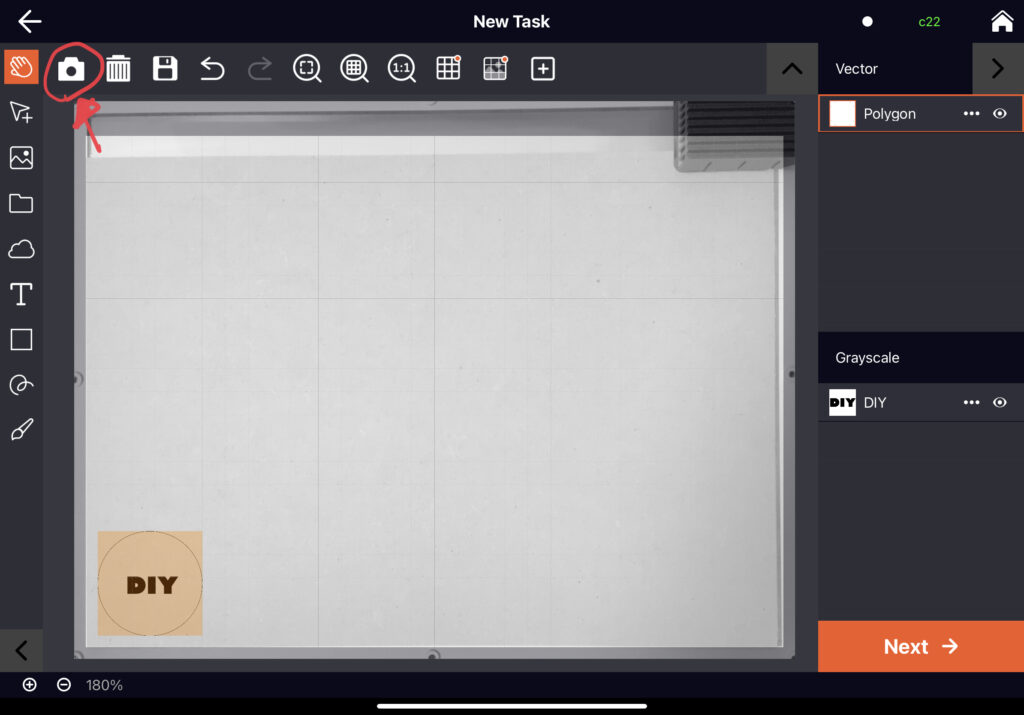
今回は丸の中に文字を入れていこうと思います。
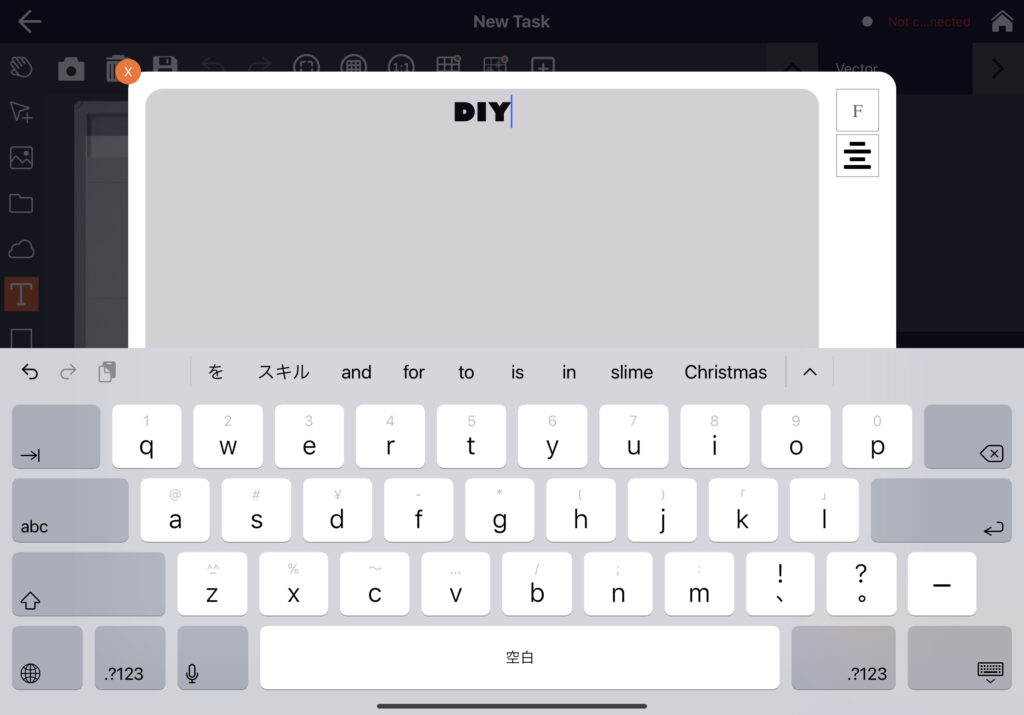
まず文字を入力します。”DIY”としました。フォントも変えてみました。



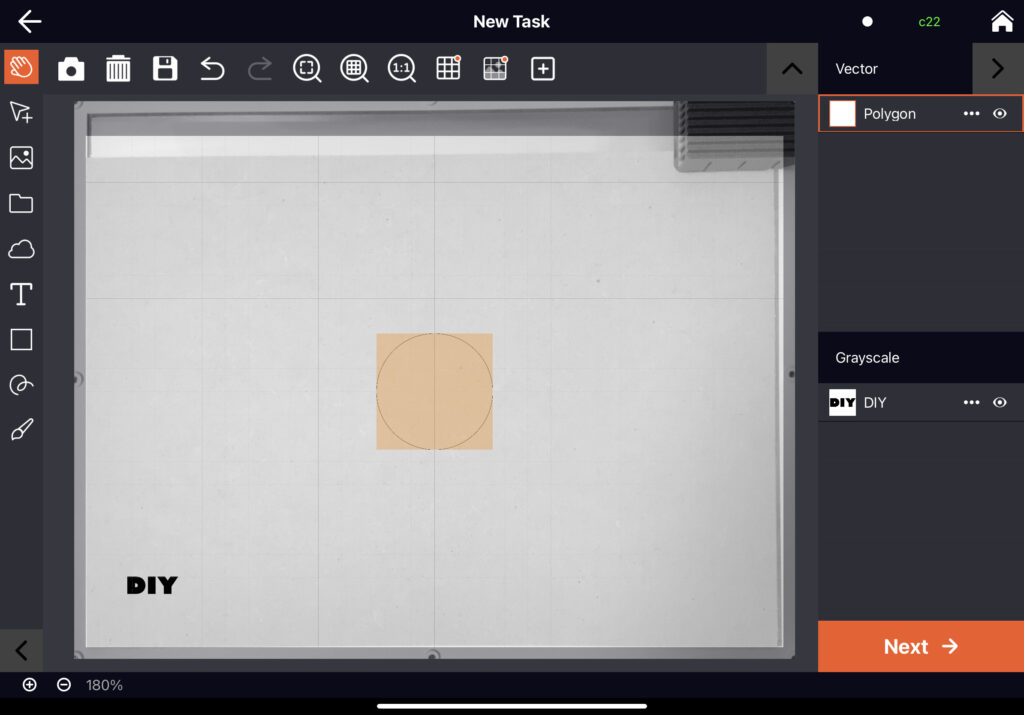
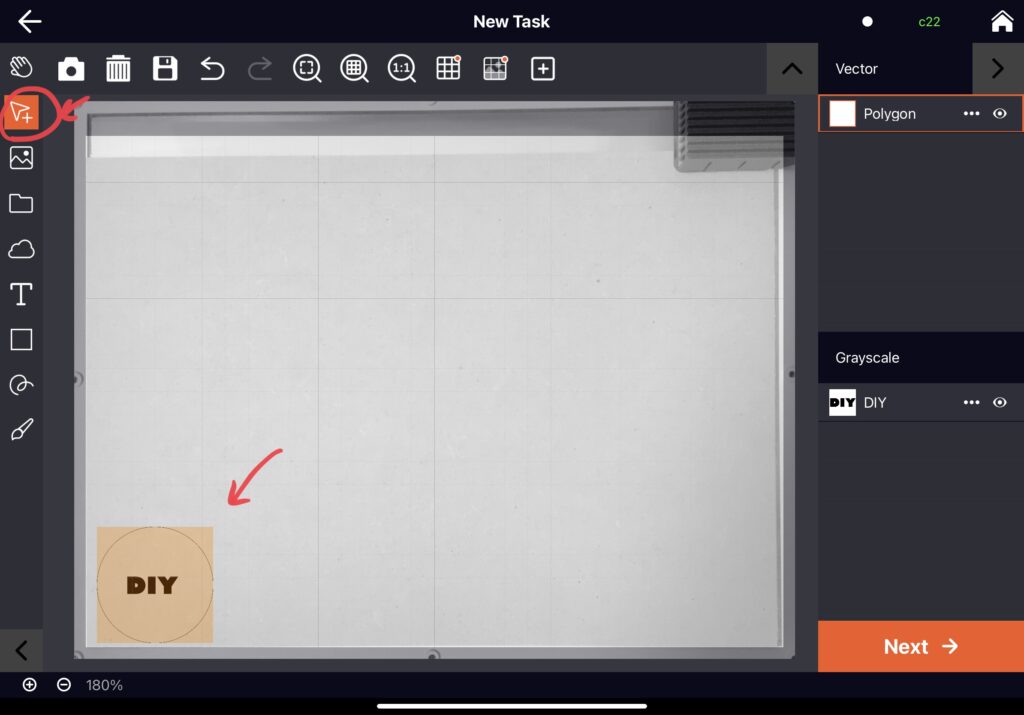
次に、丸を描きます。丸の大きさと位置は”矢印”のアイコンで変えられます。



これで必要な加工データができました。
サイズ・位置決め
既に上記の説明ではサイズ・位置まで決めてしまっている写真を用いていますが、加工データを上げたら、サイズと位置を決めます。位置やサイズは矢印のアイコンで変えられます。
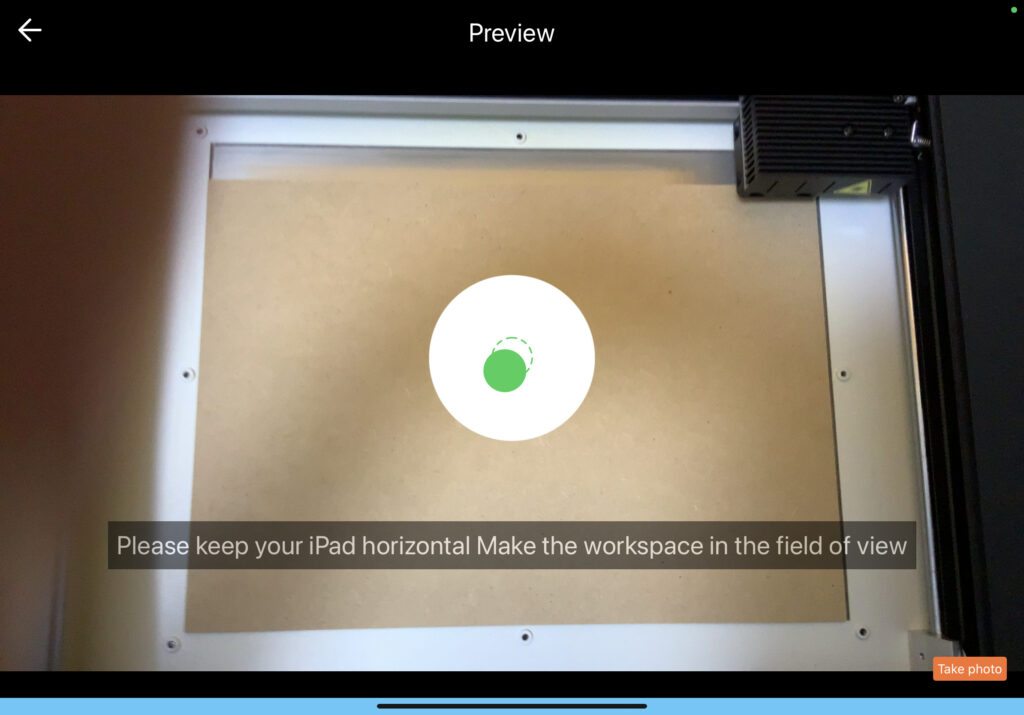
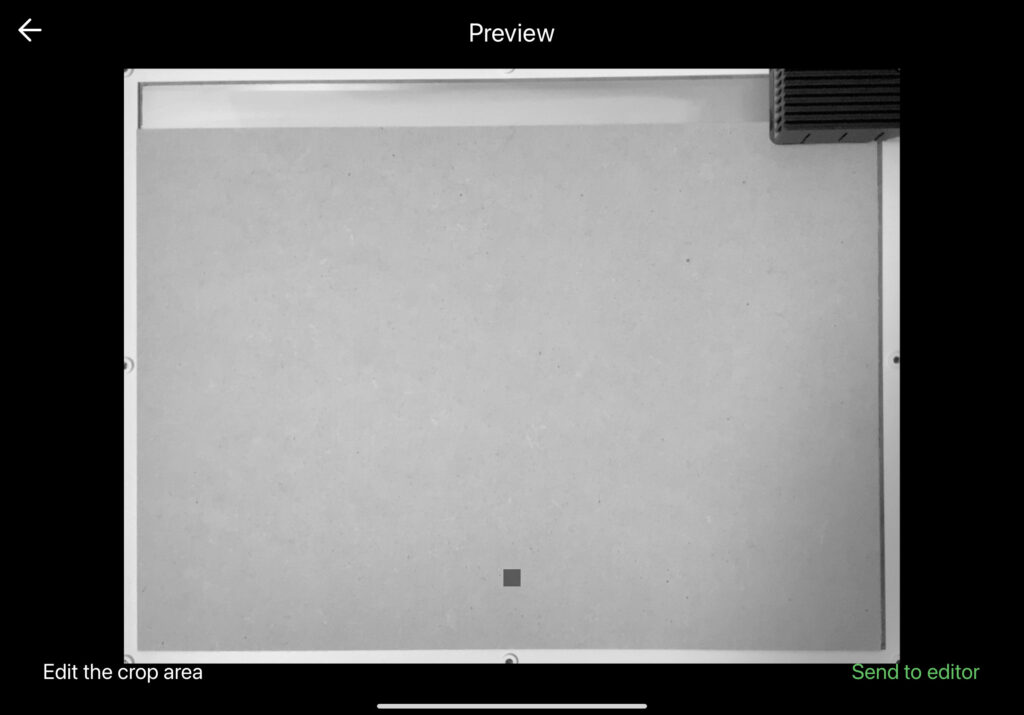
加工する素材を本体にセットして、その写真をアプリに取り込むことができ、加工位置を素材の位置を見ながら決めることができます。


カメラのアイコンをタップします(この写真では実は既に板の写真が取り込まれています。。。)


これは、しなくても加工自体はできます。今回は大きい板なので位置は適当で良かったので、しなくても問題はありませんが、テストなのでやってみました。
ただ、何かの製品への図や名前入れなどの、狙った位置に確実に加工したい場合には写真を取って、位置を確実にしたほうが失敗しにくいと思います。
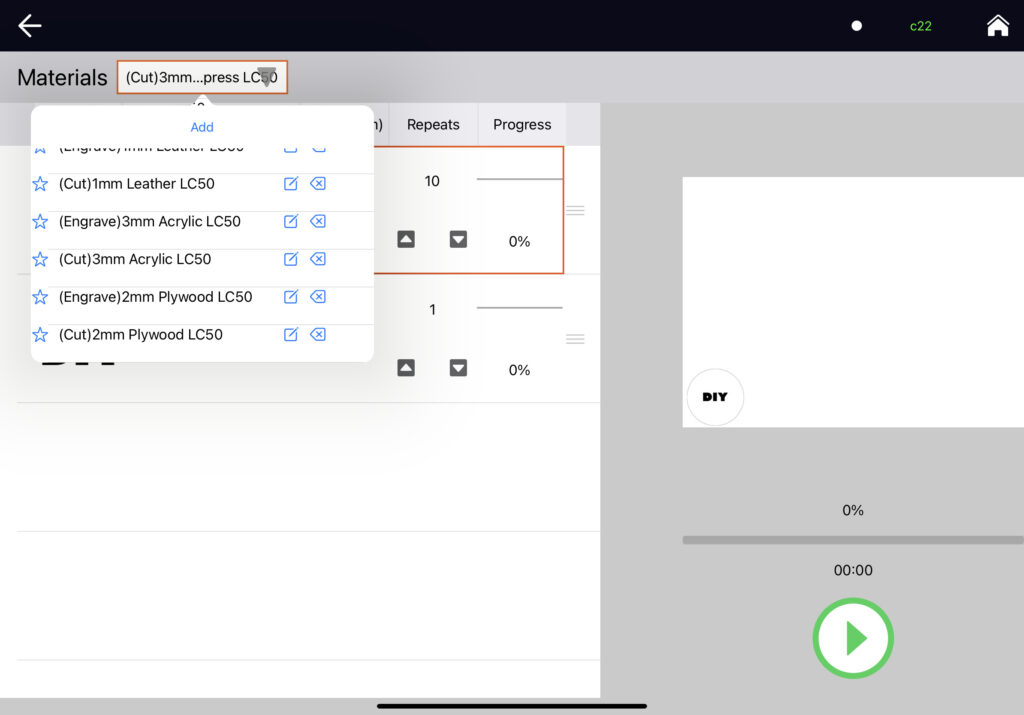
出力設定(レーザー出力・スピード・回数設定)
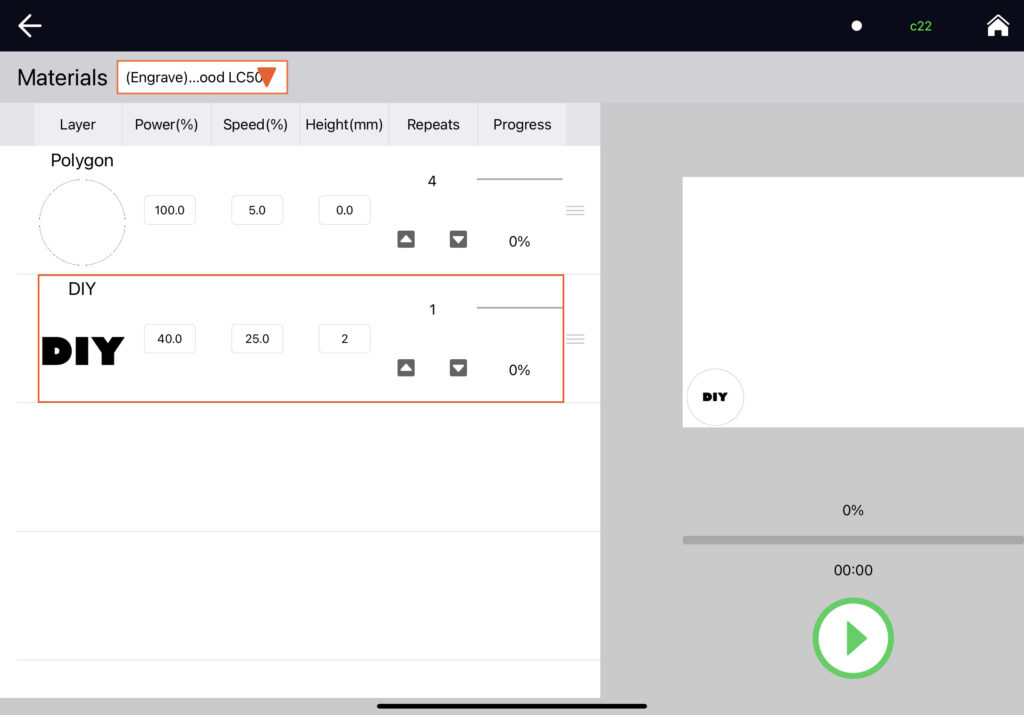
次は、出力を設定します。レーザーの強度・スピード・高さ・繰り返し数が設定できます。
各材料毎の推奨のレーザー出力・スピード・回数の設定は下記で記されています。
https://cubiio.com/wp-content/uploads/2020/12/Recommended-parameters-for-common-materials.pdf
今回は、カットと彫刻の2つを実施してみることにしました。
丸の部分をカットして、”DIY”の文字部分を彫刻することにしました。

各素材の設定がデフォルトでも入っていますので、それを使うこともできます。

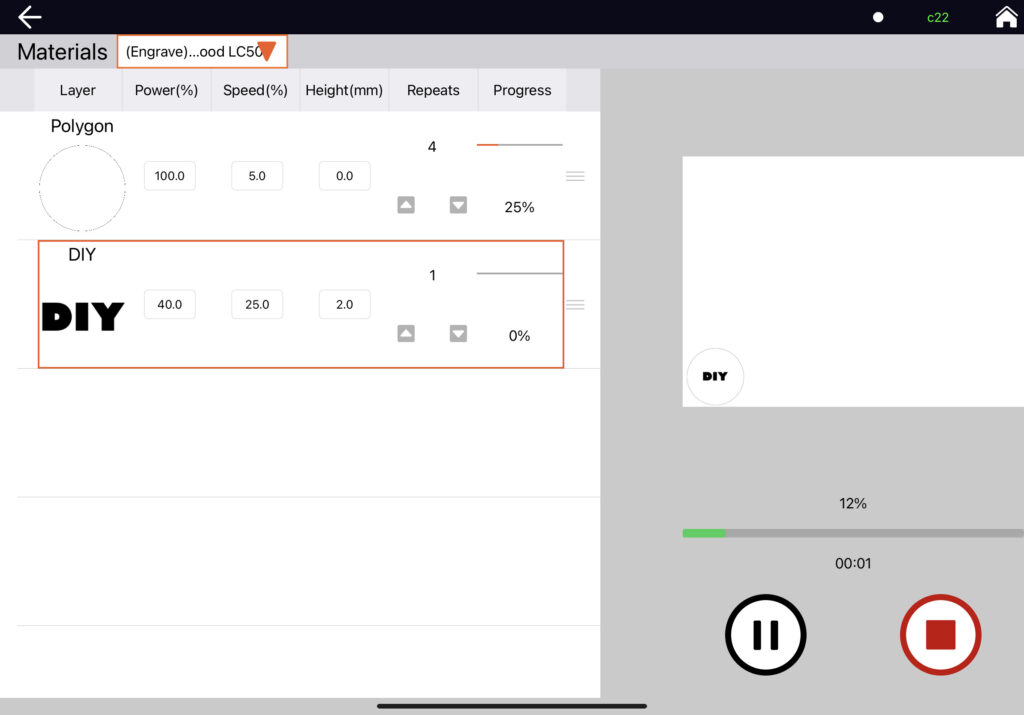
加工開始
緑矢印のスタートボタンを押して加工開始します。


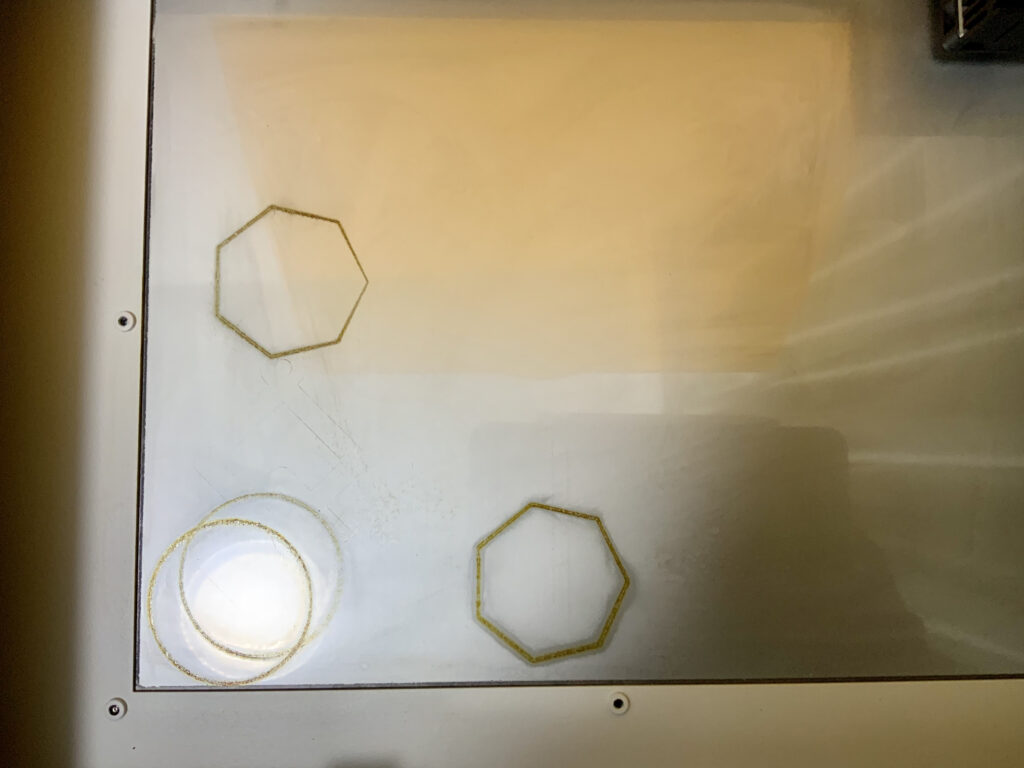
完成
完成です。なかなかキレイに加工できたかと思います。ただ、木材なのでやはり脂(?)が出てしまっています。



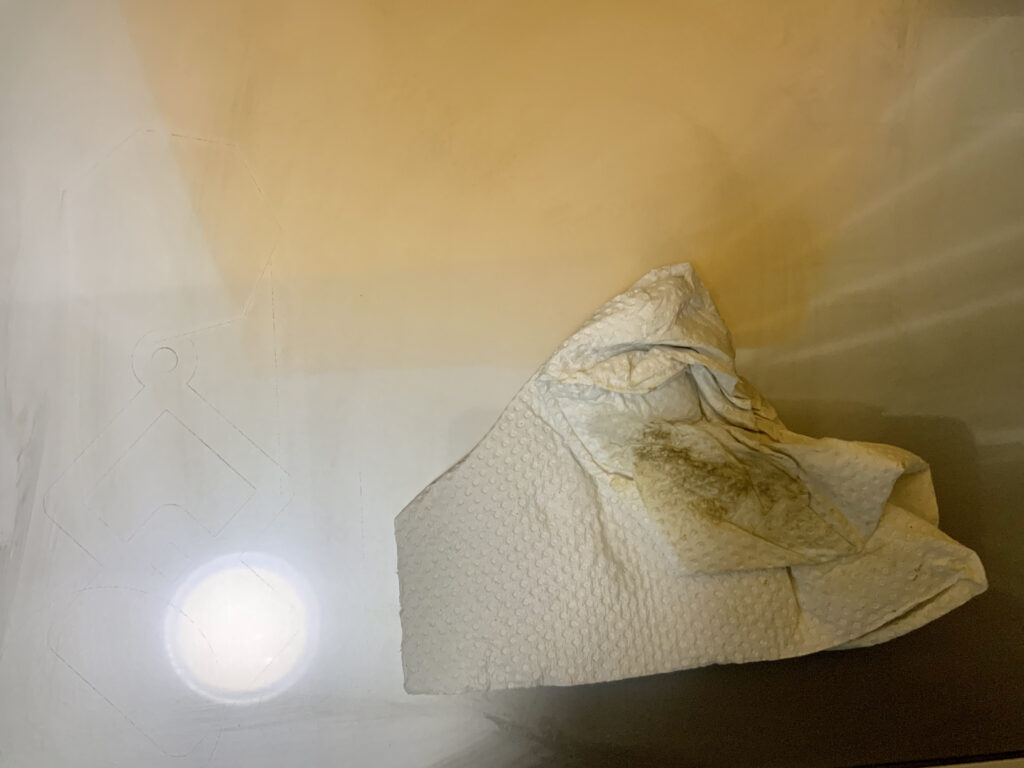
後処理(汚れ・フィルター)
木材をカットした後は本体の金属下敷きに汚れがかなり付着しています。

アルコールで拭くとキレイに取れました。


また、計15分ぐらいの木材加工をしたところ、フィルターはかなり汚れていました。


そのため、現実的には、フィルターを頼った室内利用よりは屋外排気がいいかと思います。
外部排気フィルター装置をつければいいかと思いますが、マイナー商品ですのでかなり高額であり、またもちろんCubiio2専用品はありません。そのうちDIYしてみたいと考えています。
=> その後、作成しました




コメント